Boesner Kunstportal — Ein neues Zuhause für Kunst und Künstler
Please consider that some informations are not relevant anymore. Also, most old articles are in german.
Als eines der letzten Projekte in Festanstellung bei der Agentur Oktober, hatte ich ein besonderes Herzensprojekt. Boesner ist die Adresse für Künstler und Designer und für eben jene sollte ein Portal erstellt werden, dass Kunst und Künstler vereint. Es war ein Projekt mit Potential zu einer ganz neuen Community, so etwas hatte ich schon lange nicht mehr auf dem Tisch.
Seit einigen Tagen ist das Kunstportal von Boesner online. Die Designs wurden von den Profis bei nextindex umgesetzt. Ein großer Dank dafür, es macht immer wieder Spaß wenn Qualitätssicherung einfach überflüssig ist.
Lesbarkeit & Schrift

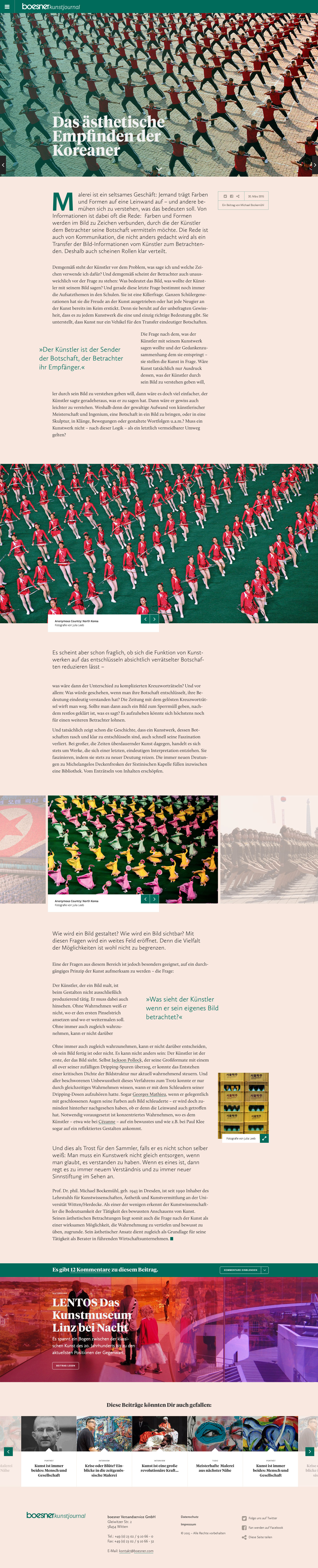
Nach den ersten Gesprächen war klar, das Portal muss ein Magazin werden, dass vor Allem gut lesbar ist und großflächig Bilder und Materialen zeigen kann. Nach Studie etlicher Online-Magazine und Newsseiten die diese Richtlinien umgesetzt haben, setzten wir eine Breite von nur ±700 Pixeln für den eigentlichen Text fest. Mit der gewählten Schrift “Calluna” und einer Golden Ratio Schriftgröße von 21px ergab sich eine Zeilenhöhe von 31px für besonders gut lesbare Texte. Introtext und Dropcap in “Calluna Sans” und der Textbereich war zementiert. Außerdem hatte ich endlich mal wieder eine meiner Lieblingsschriften untergebracht, besonders im Zusammenspiel mit der Tiempos Headline von Klim Type Foundry im Aufmacher ?
Farbgebung
Die Farbgebung war ein kniffliger Part. Es sollte eine ruhige Farbe in den Hintergrund, eine die zur Hausfarbe von Boesner passt und nicht zu aufdringlich wirkte. Wir spielten einige Alternativen durch und entschieden uns letztendlich — doch wieder — für die zuerst gewählte Farbe.

Farbvarianten der Hintergründe, von Financial Times bis Peppa Wutz .
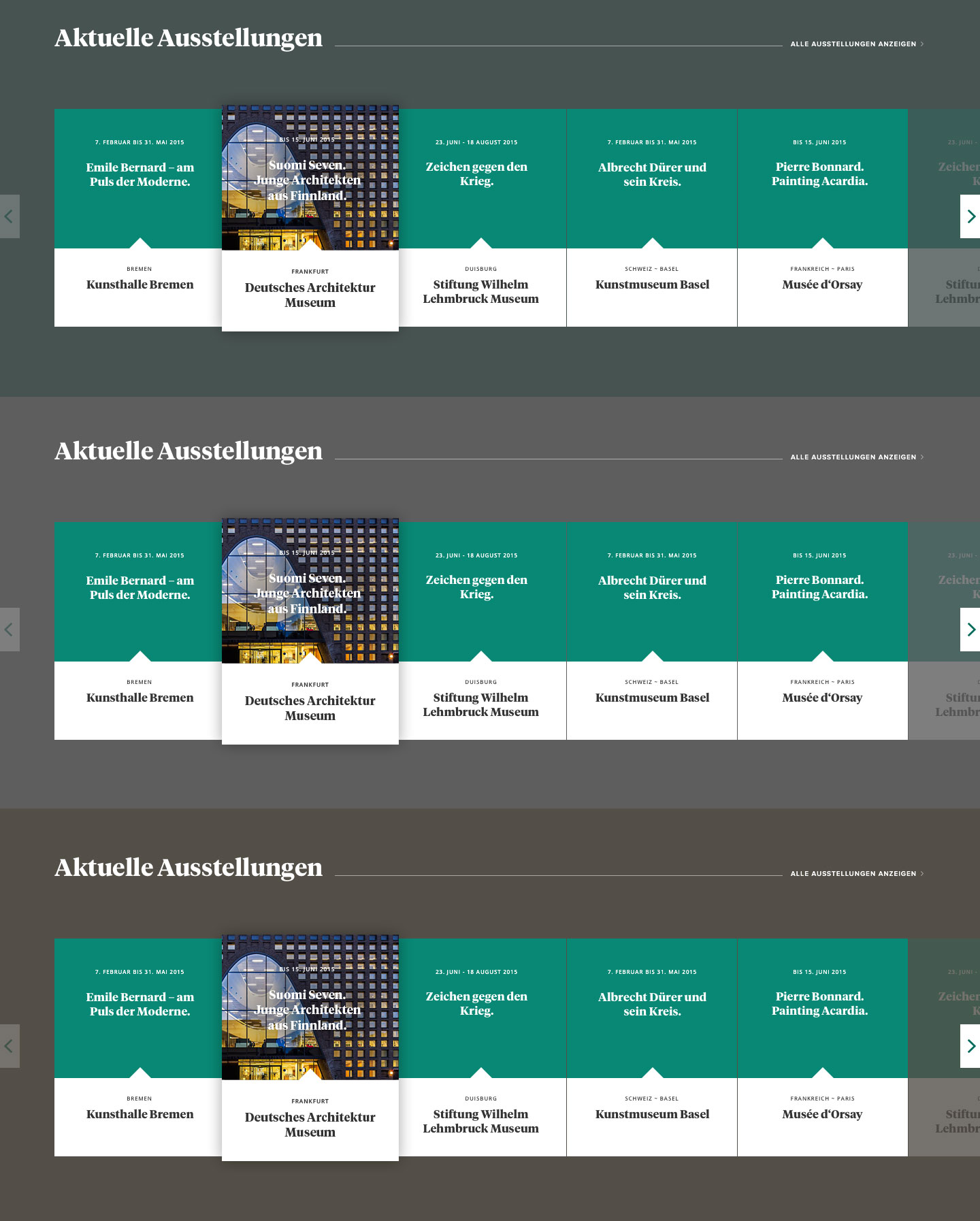
Die modularen Blöcke der Startseite waren ursprünglich in der Brandfarbe gestaltet, nach einer Kundenentscheidung gab es aber auch hier unterschiedliche Varianten zur Auswahl. Am Ende wurde hier eine — hier nicht aufgeführte — vierte Variante in Graustufen gewählt.

Farbvarianten der modularen Blöcke auf der Startseite.
Aufbau & Struktur
Der eigentliche Hero der Seite ist der Beitrag selbst. Um von Beitrag zu Beitrag zu können, wurde ein sehr prominenter Bereich für die ähnlichen Beiträge erstellt. Ursprünglich wurde auch eine Metanavigation geplant, die dem Besucher das wechseln zwischen vorherigen und letzten Beiträgen ermöglicht. Dieser ist leider im Zuge der Umsetzung entfallen. Es gibt einfache Beiträge und Feature-Themen, die Unterschiede der eigentlichen Unterseiten sind hier allerdings marginal. Jeder Beitrag ist wichtig.
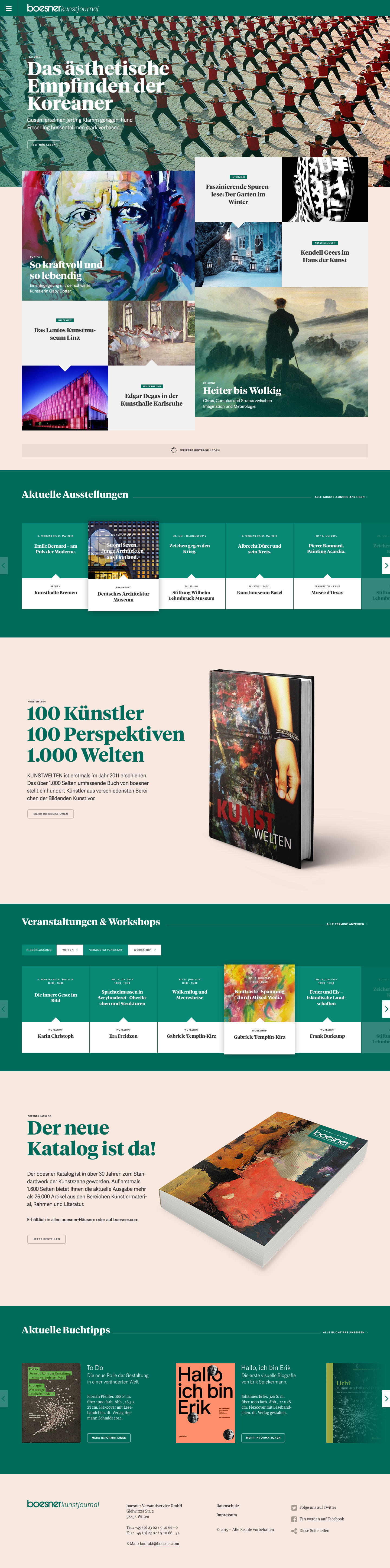
Die Startseite zeigt die letzten Beiträge in aufgeräumten Kacheln und das letzte Feature-Thema als großen Aufmacher. Darunter befinden sich die weiteren Bereiche wie Ausstellungen, Veranstaltungen und die Publikationen von Boesner.
Technisches & Umsetzung
Ursprünglich war geplant die Umsetzung selbst zu erstellen, also wäre ich auch für Development und eigene QA verantwortlich gewesen. Wir hatten uns auf einige technische Bereiche geeinigt: Kommentarfunktionen mit Disqus, Video-Embedding per oEmbed (primär Vimeo oder YouTube) und modularer Aufbau mit Advanced Custom Fields. Wie der endgültige Aufbau jetzt geworden ist, kann ich nur vermuten. Da ich die Jungs von nextindex kenne und sehr schätze, wird sicher eine gute und für den Kunden einfache Umsetzung vorhanden sein.
Alles in allem ein Projekt das immer ein kleines Herzensprojekt bleiben wird. Ich hoffe das eine schöne Community mit vielen aktiven Künstlern und Gestaltern entsteht.
Boesner Kunstportal besuchen ›
Disclaimer: wie immer, zeige ich Screenshots des Designs und nicht der endgültigen Umsetzung. Zwischen Design und Umsetzung kann es also immer Abweichungen geben. Da ich für das Design zuständig war, zeige ich natürlich nur meine Arbeiten.